Here are some very handy tools we use when we're working on a new web design. For the hard core coder who lives and breathes CSS, these tools are probably not for you since you can do this stuff in your sleep. But for the rest of us, these can be some invaluable tools to create some results quickly.
CSS Gradient Maker
In the beginning days of the internet, when people needed, or wanted, to have a gradient background, the only way to do it was to use an image. This meant opening a graphics editor, making the gradient and then using it in the web design.
The are some problems with using an image.
- Images add to the size of your site. And if you needed a big background image then it could slow up your page loading speed.
- People use a wide range of screen resolutions. So it's possible that your background won't look the same from one visitor to the next.
The solution? Create a gradient background in CSS. While you might be familiar with CSS, creating the code to do a gradient might be a little beyond your skills. Luckily the folks at Colorzilla have provided an easy to use CSS Gradient Maker. Check out the video below and then click the button below that to check out the free tool.
Make CSS rounded corners
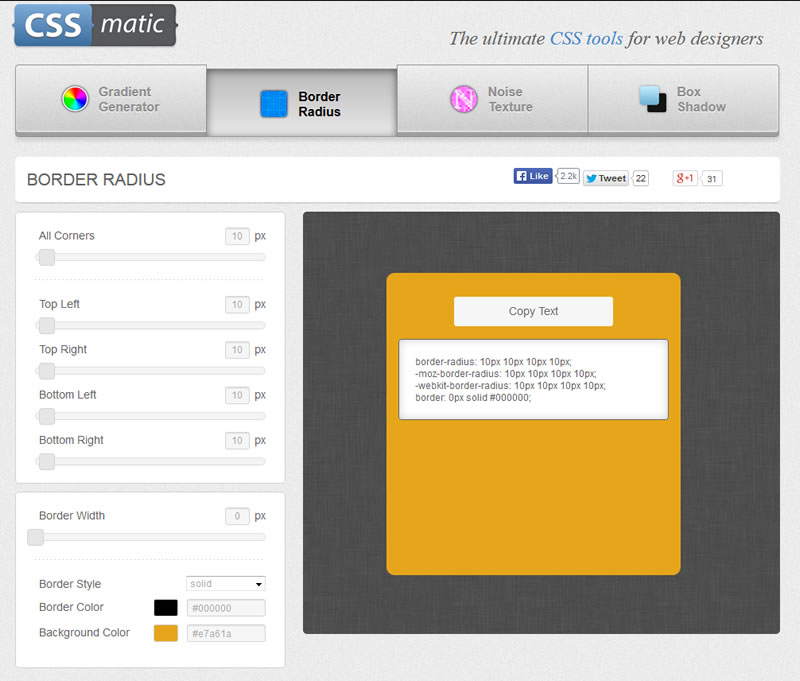
We've all seen them, done them or wanted to do them, rounded corners. If done right and tastefully, rounded corners can look great on a website. You can use rounded corners to round out a container or even round your images. It's a nice little effect, that's relatively easy to implement. At least if you're using a rounded corners css generator.

CSS Matic has provided an easy to use to to generate the code you need to make rounded corners possible in CSS. The generator makes all of code you need for cross browser compatibility. And as an added bonus, CSS Matic also provides a CSS shadow generator.
Picking a color scheme
The internet has been around for several decades now. And over that time there have been millions of websites built. There have been some great ones and some that are just painful to look at.

In some cases, it can be a bad design. In other cases it's a poor selection for the color scheme. Picking colors just because you like them, doesn't mean they go together well. For example, you don't want to have a bright red background with bright yellow text on it. Unless you're trying to go blind, or trying to give yourself a headache.
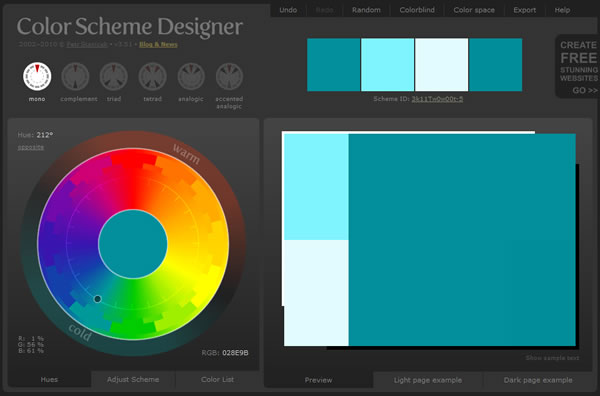
So we found an online tool to help you with picking your color scheme. Obviously if you have a log and it uses a particular color then you're going to include it in your web design. But you should try to find a color scheme that works well with it at the same time.
Remember you're designing a website, not applying for a job at Crayola. You don't need 64 colors in your website.
So we found an online tool to help you with picking out a color scheme for your web design. It's free, just like the rest of the tools in this post.

We hope that you find these tools useful. And if you happen to know of any other great, free, online tools then let us know.